Cara Buat dan Memasang Iklan InFeed AdSense Di Blogger

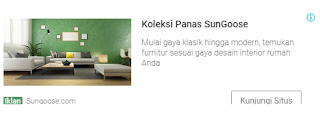
Unit iklan ini akan menyesuaikan ukuran dan bentuknya dengan template blog. In-feed hanya menampilkan iklan dengan kualitas elemen tinggi yang berarti tampilan visualnya lebih menarik dibanding jenis iklan lain.
Keuntungan setelah memasang jenis iklan in-feed diantaranya:
- Lebih user friendly karena penampilannya yang sama dan menyatu dengan template blog.
- Penempatan iklan yang unik yaitu di antara artikel di halaman utama menjadikannya menarik di mata pengunjung sehingga meningkatkan potensi klik.
- Sangat ideal untuk tampilan mobile karena dapat memaksimalkan ruang pada layar yang lebih kecil.
- Lebih leluasa untuk diedit dibanding jenis iklan biasa agar tampilannya bisa sesuai dengan layout blog.
- Menggunakan elemen iklan berkualitas tinggi sehingga tampilan visual lebih bagus.
- Iklan
- Menurut Unit Iklan
- Klik Iklan dalam feed.

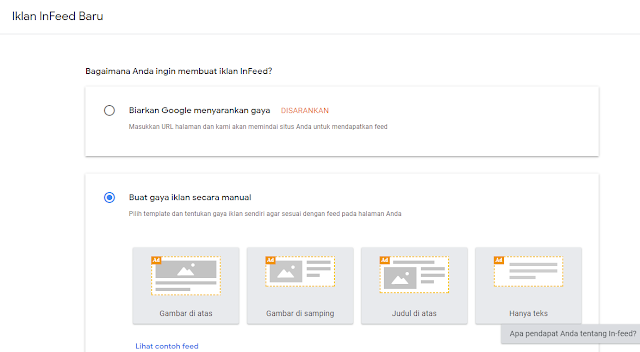
- Biarkan Google menyarankan gaya DISARANKAN
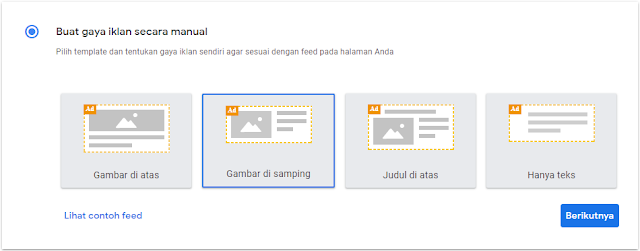
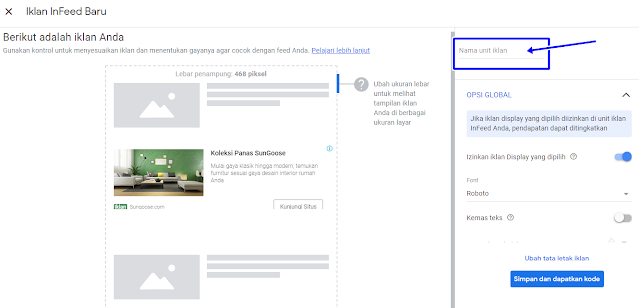
- Buat gaya iklan secara manual




<b:includable id='main' var='top'>
....
....
<b:loop values='data:posts' var='post'>
....
....
</b:loop>
....
....
</b:includable>
<b:if cond='data:view.isMultipleItems'> <b:if cond='data:infeed == 2'> <div class='post'> <!-- Tulis Kode Iklan InFeed Disini --> </div> </div> <div class="date-outer"> </b:if> </b:if>Catatan:
- Ganti <!-- Tulis Kode Iklan InFeed Disini --> dengan kode iklan infeed yang sudah dibuat di langkah awal.
- data:infeed == 2 menentukan posisi iklan. Angka 2 artinya iklan akan muncul setelah postingan ke-2. sobat bisa ganti sesuai keinginan.
6. Selanjutnya Jangan lupa untuk simpan template. Contoh Kode lengkap dari semua langkah di atas kurang lebih seperti ini.
<b:includable id='main' var='top'> .... .... <b:loop values='data:posts' var='post' index='infeed'> <div class='date-outer'> <b:if cond='data:view.isMultipleItems'> <b:if cond='data:infeed == 2'> <div class='post'> <!-- Tulis Kode Iklan InFeed Disini --> </div> </div> <div class="date-outer"> </b:if> </b:if> </div> </b:loop> .... .... </b:includable>
- Pada contoh di atas iklan InFeed hanya akan muncul setelah postingan ke 2 saja.
- Jika ingin membuat iklan muncul Setiap 2 postingan sekali, ganti data:infeed == 2 menjadi data:infeed % 2 == 0 and data:infeed != 0
<div class='post'>
<!-- Tulis Kode Iklan InFeed Disini -->
</div>
</div> <div class="date-outer">
</b:if>
<b:if cond='data:infeed == 7'>
<div class='post'>
<!-- Tulis Kode Iklan InFeed Disini -->
</div>
</div> <div class="date-outer">
</b:if>

thanks gan sangat bermanfaat
BalasHapusSama sama
Hapussaya coba hu, thanks
BalasHapusSelamat mencoba kk
Hapus